However, it can all be a little confusing if you’ve never worked with an HTML file before. Let’s start at the beginning by learning what those files are, as well as how to open and view an HTML file in Chrome.
What’s An HTML File?
HTML stands for Hypertext Markup Language and is a web-based scripting language. Its main purpose is to create and structure web pages. Files with the HTML (or HTM) extension only contain text and references to other files, like images or video. There are many different programs that you can use to make and edit an HTML file. However, you can use any simple text editor to open and read it as text. When you want to see what the web page looks like, you need to run this HTML file using a web browser. Google Chrome recognizes HTML, and you can use it to open any file with an “.html” extension.
How To Open An HTML File In Chrome
There’s more than one way to open an HTML file in Chrome.
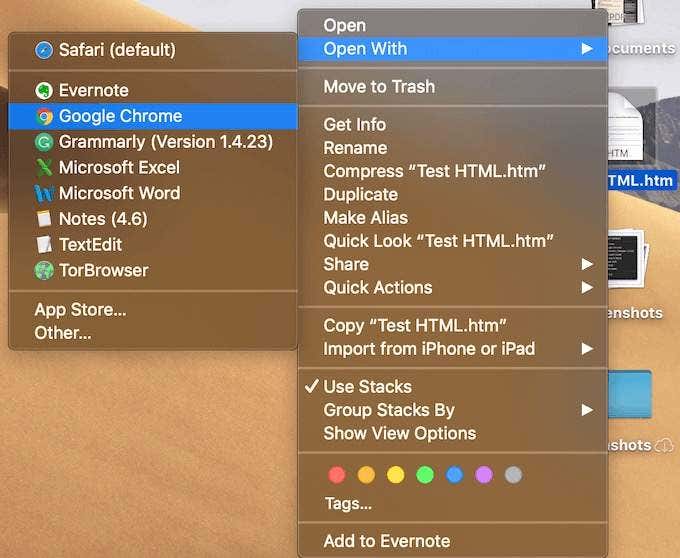
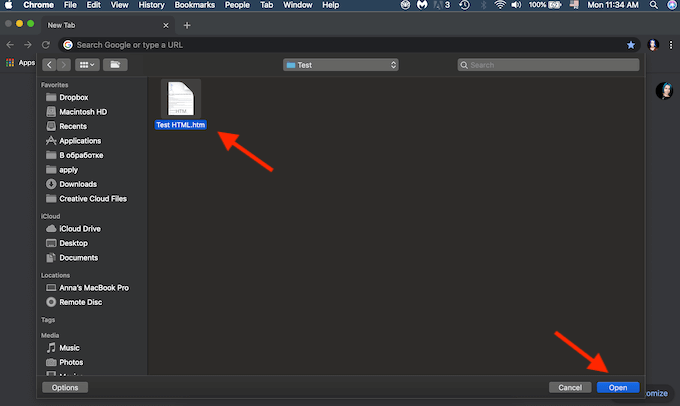
Use The Open With Command
Open HTML File From Within Chrome
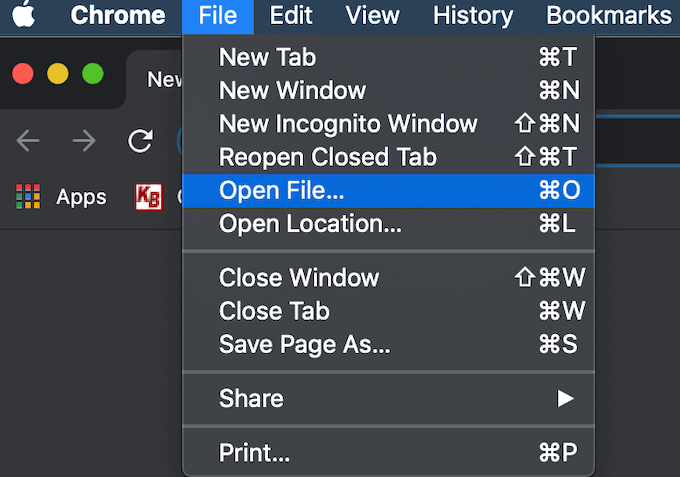
If you’re already running your browser, you can open an HTML file in Chrome without having to locate it on your computer first. You can also use a keyboard shortcut to open a file in Chrome. Open a new tab in Chrome, then press Ctrl (Windows) or Cmd (Mac) + O. It will bring up the same Open File menu. Find your HTML file and open it. If the shortcut didn’t work, it might be that your browser has a different set of hotkeys for this command. You can always check it in your browser settings. There are a lot of different features that you can use with the help keyboard shortcuts in Google Chrome. You can learn to switch between tabs, create Google Calendar events, and even switch Incognito Mode on and off quicker with the right shortcuts.
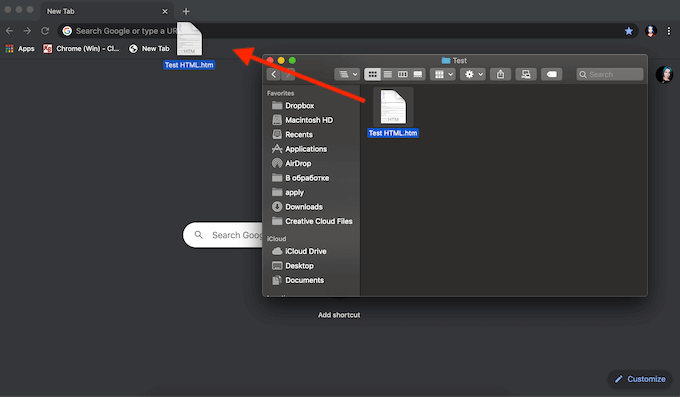
Drag & Drop Your File In Chrome
You can also just drag and drop the HTML file right into a new tab. Chrome will then automatically open the page.
How To View Source HTML
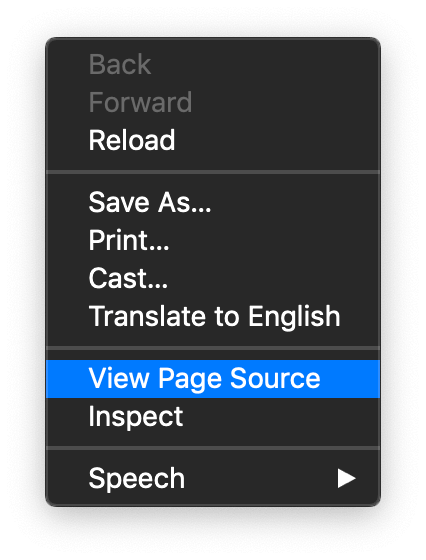
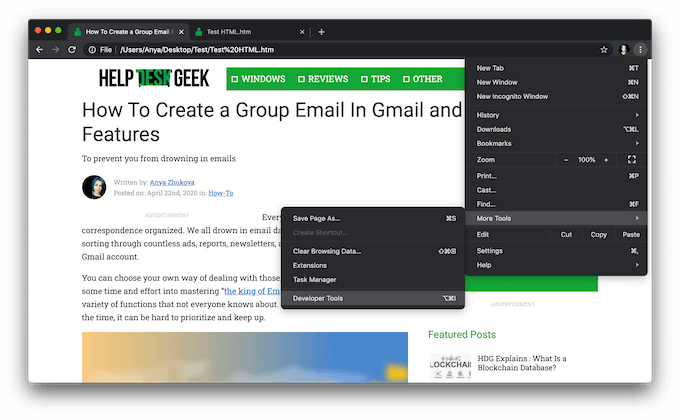
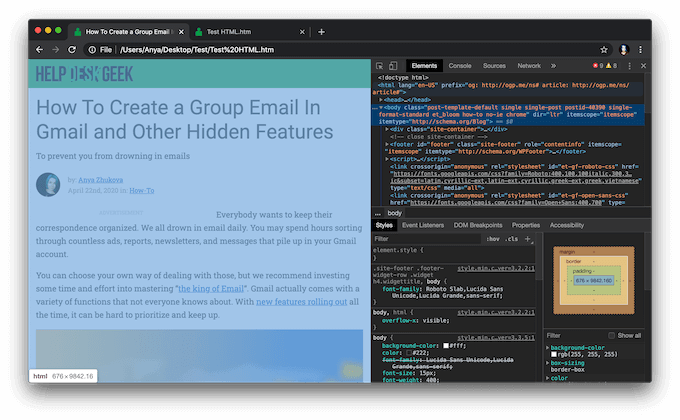
In case you need to do a little more than just view the page but also view the HTML source code, Chrome allows you to do that as well. There are a few different ways to do it. The most basic one is to open your HTML file in a new tab in Chrome. Then right click on it, and choose View Page Source from the menu. If you’re looking to use a more interactive tool and want to see how the changes you make affect the web page straight away, you can use the developer tool in Chrome. To do that, open the HTML file in a new tab. Then click on the three vertical dots icon in the upper right corner of the window. In the drop-down menu, choose More Tools > Developer Tools. On the right side of your screen, go to the Elements tab to see the detailed source code of your web page.
How To Open An HTML File From Your Smartphone
If you’re using your smartphone, you can also use different methods to open an HTML file in Chrome.
Use The Open With Menu
Locate the HTML file you want to open on your phone and click on it. It will bring up the Open with menu, where you can choose from the list of apps that you can use to view the web page. Select Chrome to open the file.
Open An HTML File From SD Storage
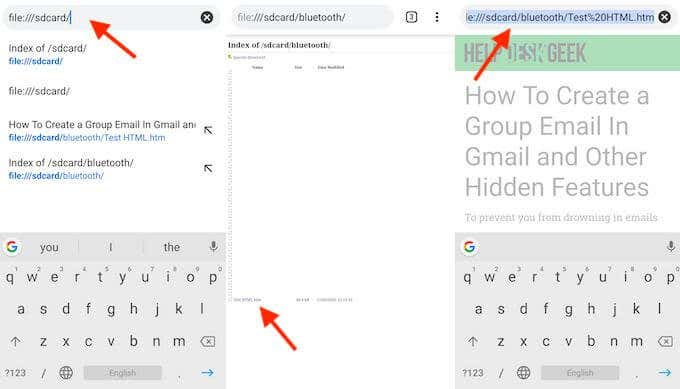
Launch the Chrome browser on your phone and open a new tab. Type file:///sdcard/ into the address bar, which will open your SD storage. From there, navigate to the file you want to open and tap to view it.
Learn To Understand HTML
Learning little tricks and understanding HTML better can give you more freedom when working with both code and text. One good example is learning how to embed HTML into a Google document, among other things. Do you ever work with HTML files? Do you find it difficult? Share your experiences with us in the comments below.